【自适应模板】滚屏栏目
一、什么是滚屏栏目?
滚屏栏目主要由全屏通栏组合,鼠标滚动,网页随滚动切换上下全屏内容效果:

二、如何制作滚屏栏目?
1、可以通过复制滚屏模板:
选择有滚屏栏目模板可直接使用滚屏功能。
2、可以通过新增栏目制作:
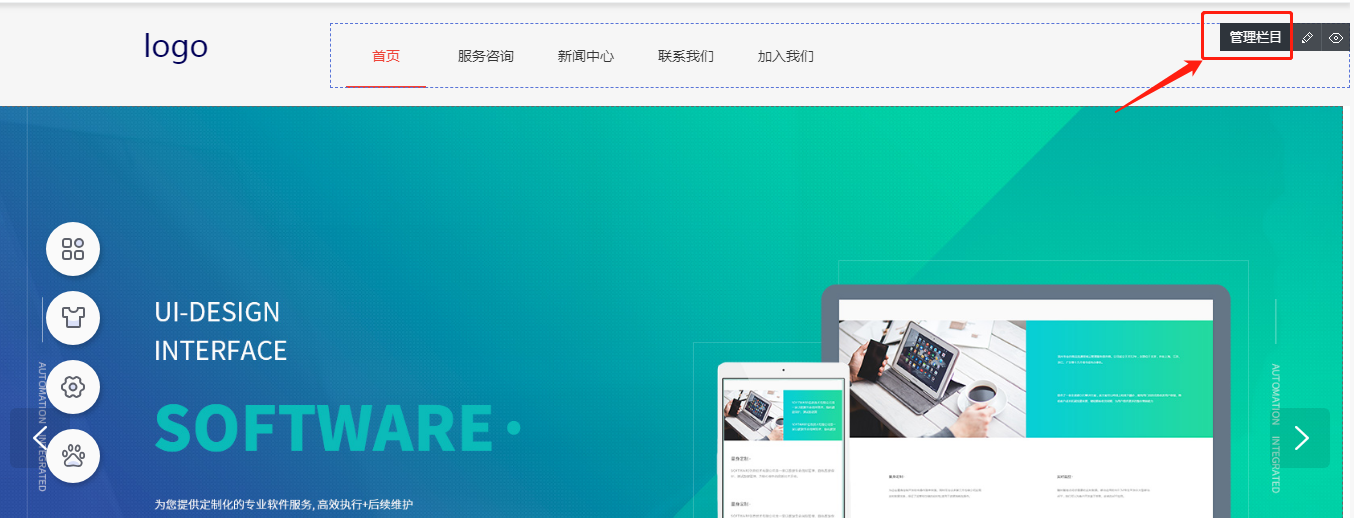
1-添加滚屏栏目入口:
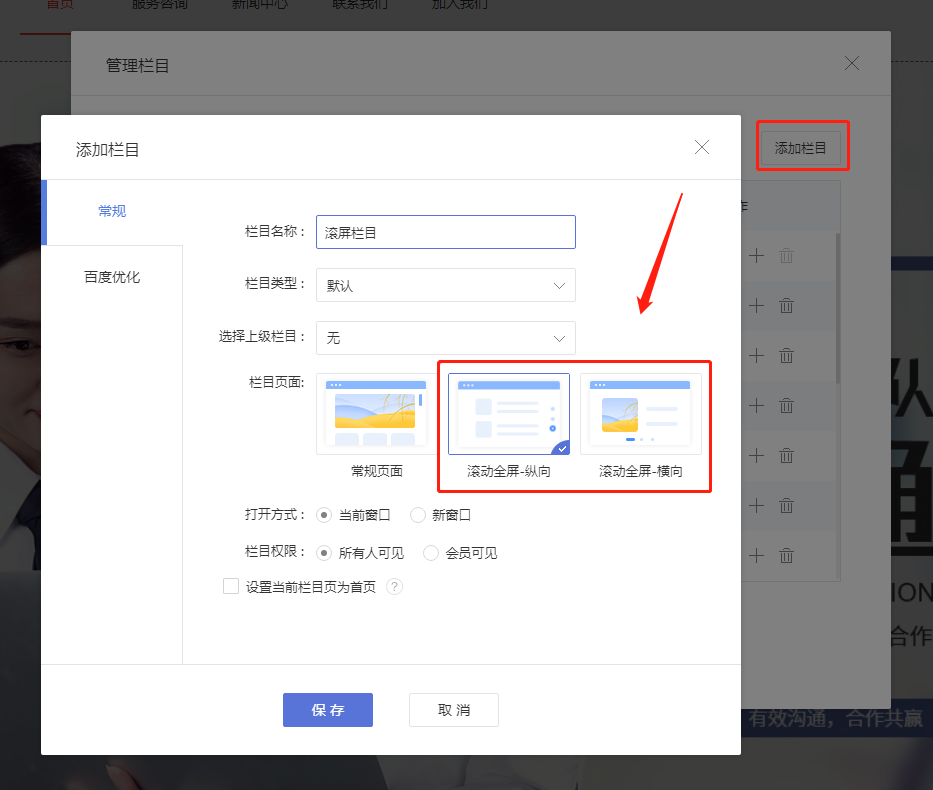
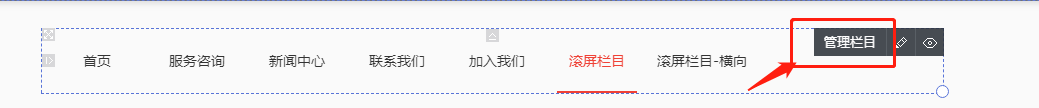
【管理栏目】-【添加栏目】-选择滚屏类型栏目:


2-编辑滚屏栏目:
以滚屏全屏纵向为例:
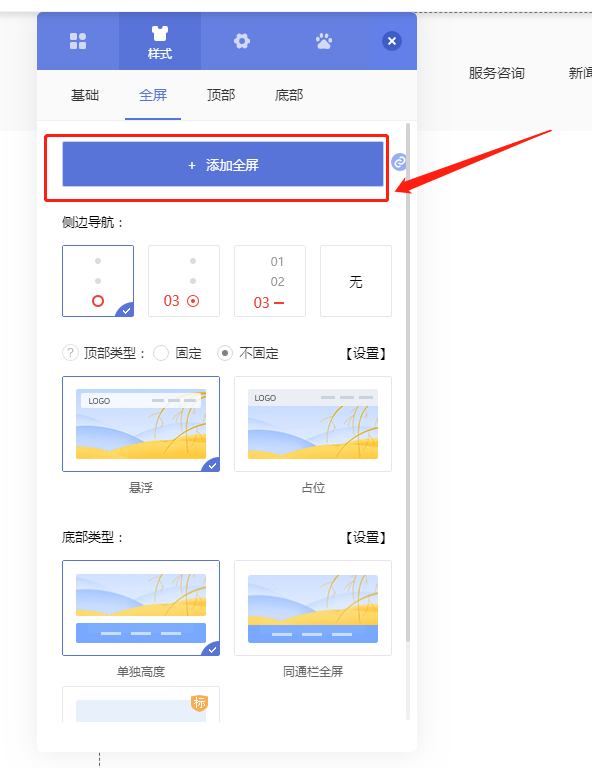
2.1:添加栏目成功后,编辑栏目,在【样式】-【全屏】可以对全屏的导航、顶部、底部做样式更改:

3-如何添加全屏通栏:
3.1-可以通过点击面板的添加全屏:

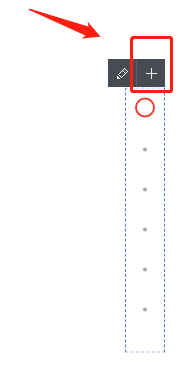
3.2-通过当前全屏的工具栏添加:

3.3-通过导航快捷添加:

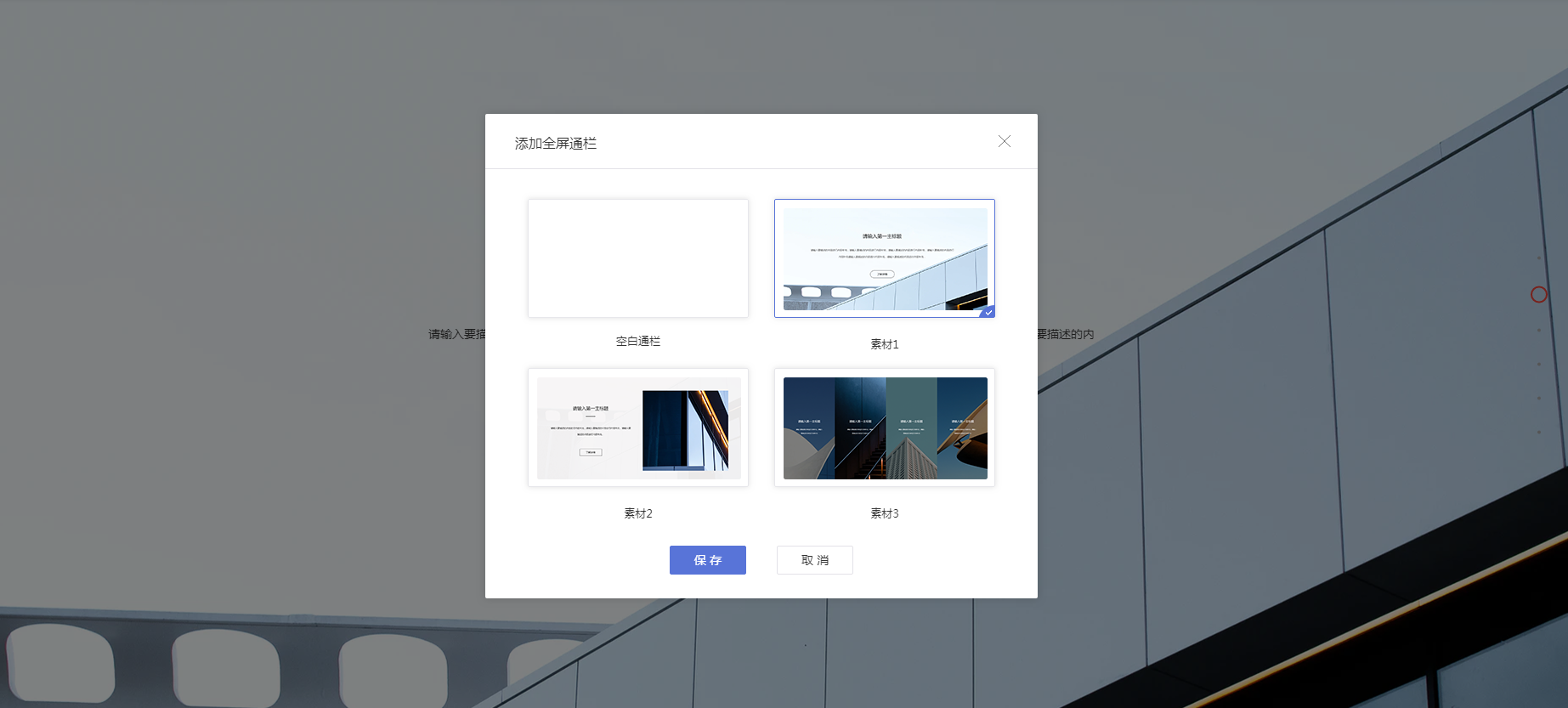
3-4上述入口点击后,可以看到添加弹窗,选择保存后,通过添加素材去搭建网站:
点击素材可实时预览到素材效果,点击保存后才添加生效。

全屏通栏同常规通栏设置一致,仅高度默认全屏。
4-全屏通栏的顶部底部设置:
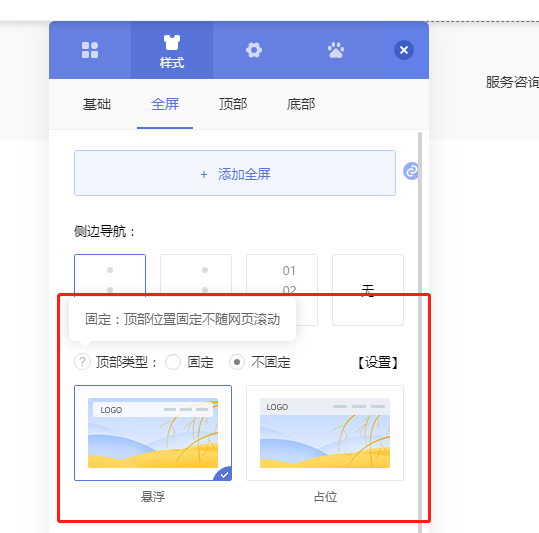
顶部设置是否固定、切换为悬浮或占位效果:

4.1顶部可以制作固定或不固定顶部效果:
1)顶部固定:

2) 顶部不固定:

4.2顶部可以制作悬浮、占位效果:
1)顶部占位:

2)顶部悬浮:

4.3底部可以选择单独高度、与通栏全屏或者隐藏:

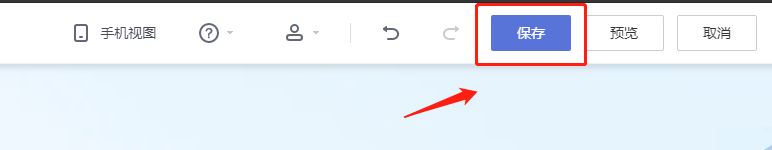
5-记得设计好栏目要点击保存,保存后才可生效哦。(快捷键ctrl+s也可以保存网站)

三、其他
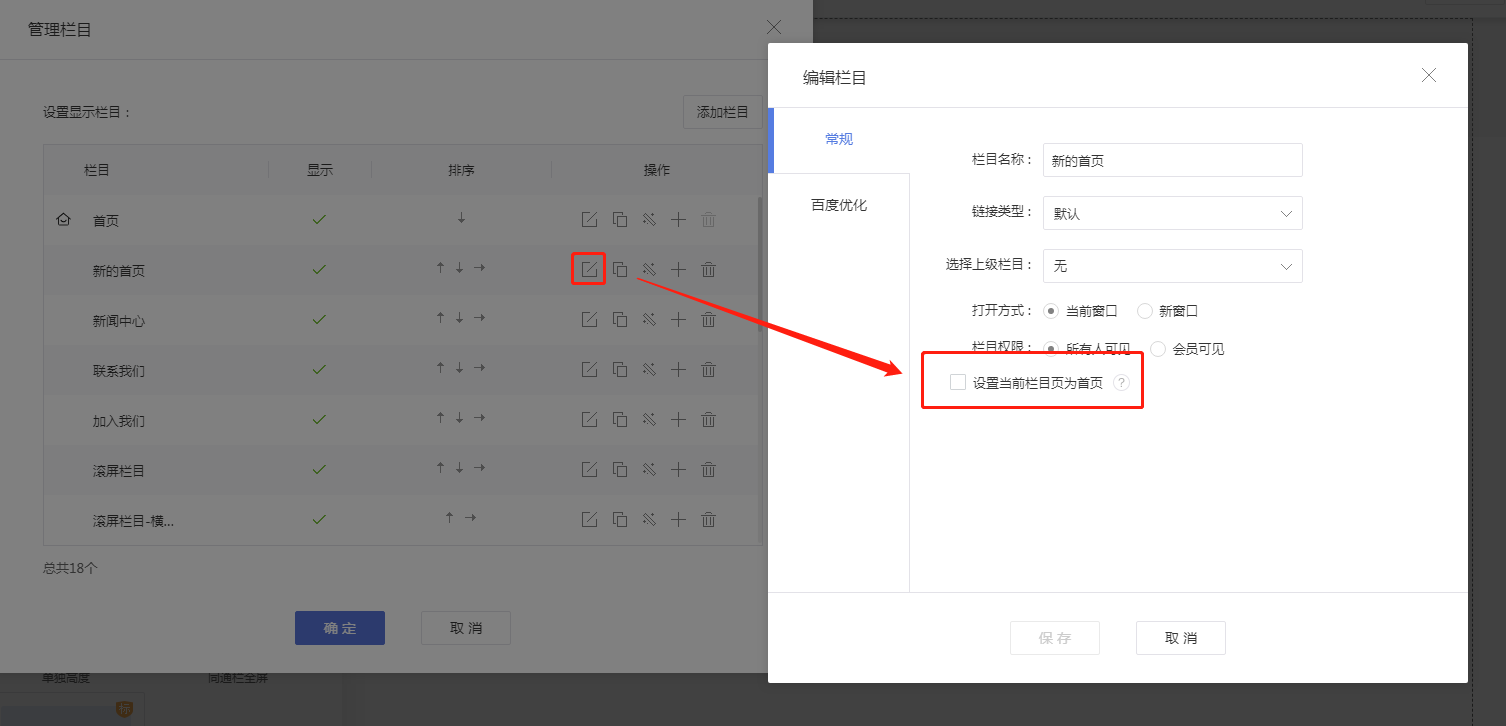
1、如果制作好滚动屏栏目,想设置为当前站点首页怎么做呢?
【管理栏目】-【编辑栏目】勾选设置为首页,保存即可:


2、手机视图怎么调整?
手机视图由于手机屏幕较小,且没有鼠标交互,目前是常规滚动,没有全屏翻页效果。
免责申明:
1. 本站所有教程、文章或资源分享目的仅供大家学习和交流,可进群讨论!
2. 如有无法查看或链接失效,烦请报告联系管理员处理!
3. 本站无法保证资源或其时效性,恕不接受任何提问。
本站资源素材仅提供学习的平台,所有资料均来自于网络,版权归原创者所有!本站不提供任何保证,并不承担任何法律责任,如果对您的版权或者利益造成损害,请提供相应的资质证明,我们将于3个工作日内予以删除。本作品采用BY-NC-SA 4.0 《国际知识共享署名许可协议4.0》 进行许可 。
本站所有图片素材均享自由版权下创作共用CC0协议。
沙周,沙周云,沙周智能营销 » 【自适应模板】滚屏栏目
1. 本站所有教程、文章或资源分享目的仅供大家学习和交流,可进群讨论!
2. 如有无法查看或链接失效,烦请报告联系管理员处理!
3. 本站无法保证资源或其时效性,恕不接受任何提问。
本站资源素材仅提供学习的平台,所有资料均来自于网络,版权归原创者所有!本站不提供任何保证,并不承担任何法律责任,如果对您的版权或者利益造成损害,请提供相应的资质证明,我们将于3个工作日内予以删除。本作品采用BY-NC-SA 4.0 《国际知识共享署名许可协议4.0》 进行许可 。
本站所有图片素材均享自由版权下创作共用CC0协议。
沙周,沙周云,沙周智能营销 » 【自适应模板】滚屏栏目


![新增题目类型[听力][简答]](https://www.40sz.com/wp-content/themes/ripro/timthumb.php?src=https://cos.40sz.com/2020/12/1608700484-28e458680d594fc.png&h=200&w=300&zc=1&a=c&q=100&s=1)



