如何利用悬停容器打造高大上网站
一、使用场景
电脑网站新增悬停容器模块,可实现鼠标移入模块后,展示不同样式的特效。

二、功能说明
【版本】初级版及以上版本
三、设置教程
(一)设置悬停容器模块的入口(二选一)
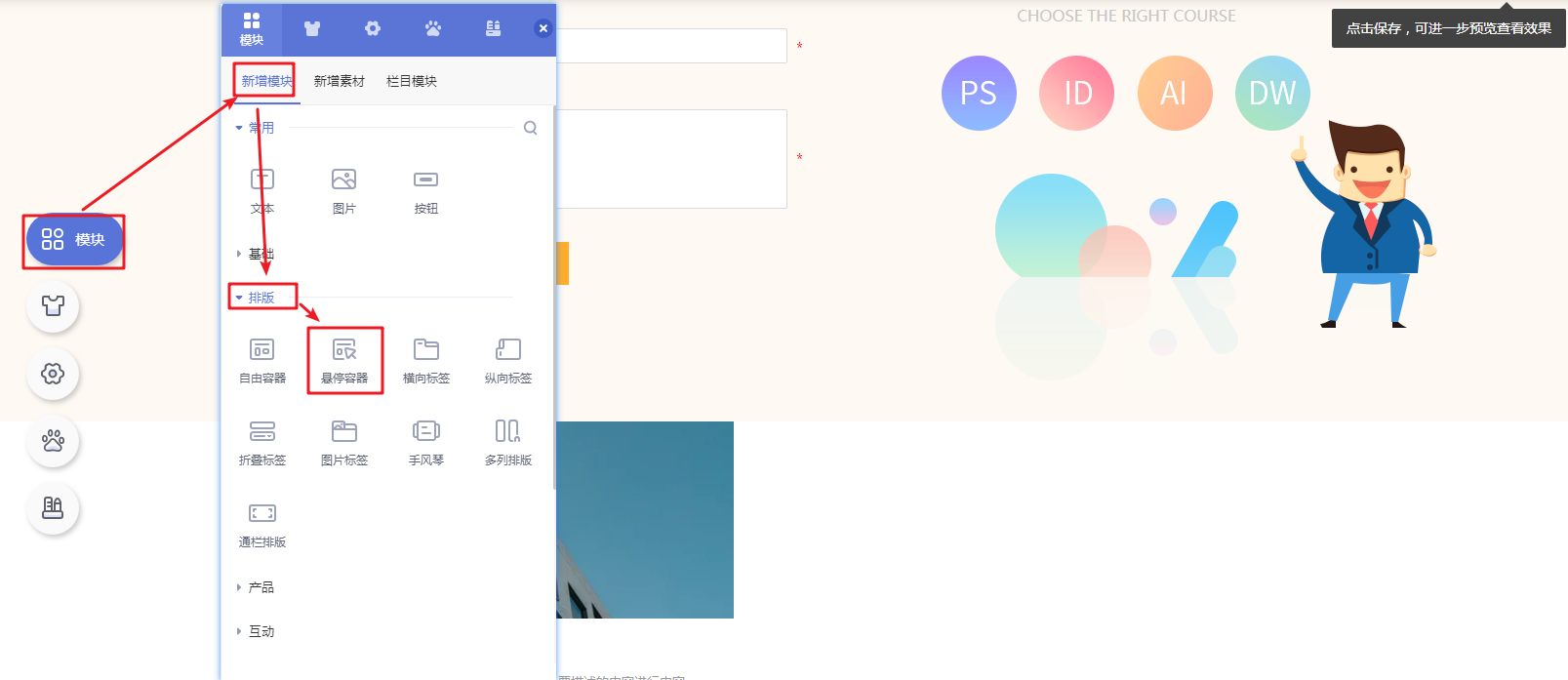
1、通过电脑网站设计器悬浮面板【模块-新增模块-排版-悬停容器】路径,拖拽悬停容器到指定位置,即可选择添加模块或素材。

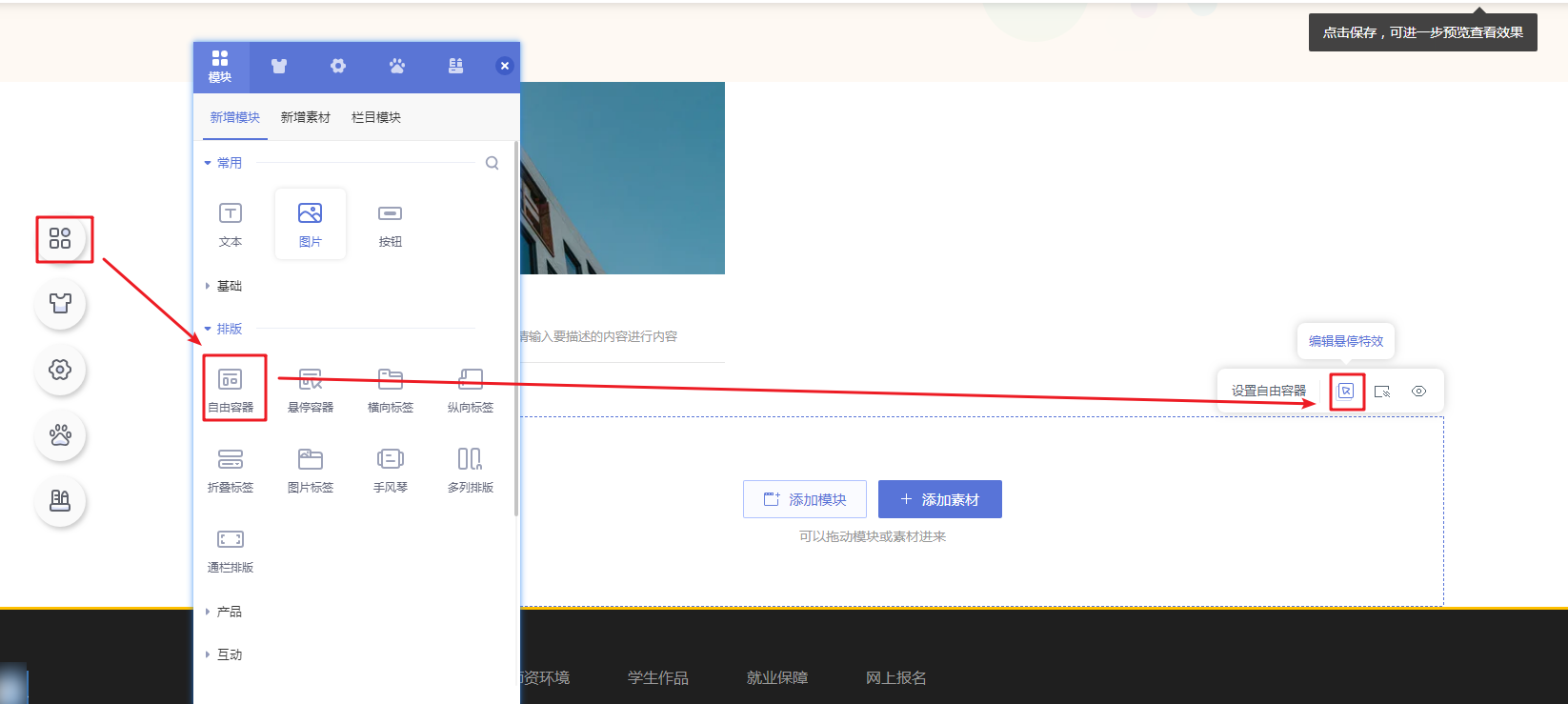
2、也可以使用空白内容的“自由容器”,鼠标悬停在模块右上角,点击工具栏中的“悬停特效”按钮,便可开始设置。

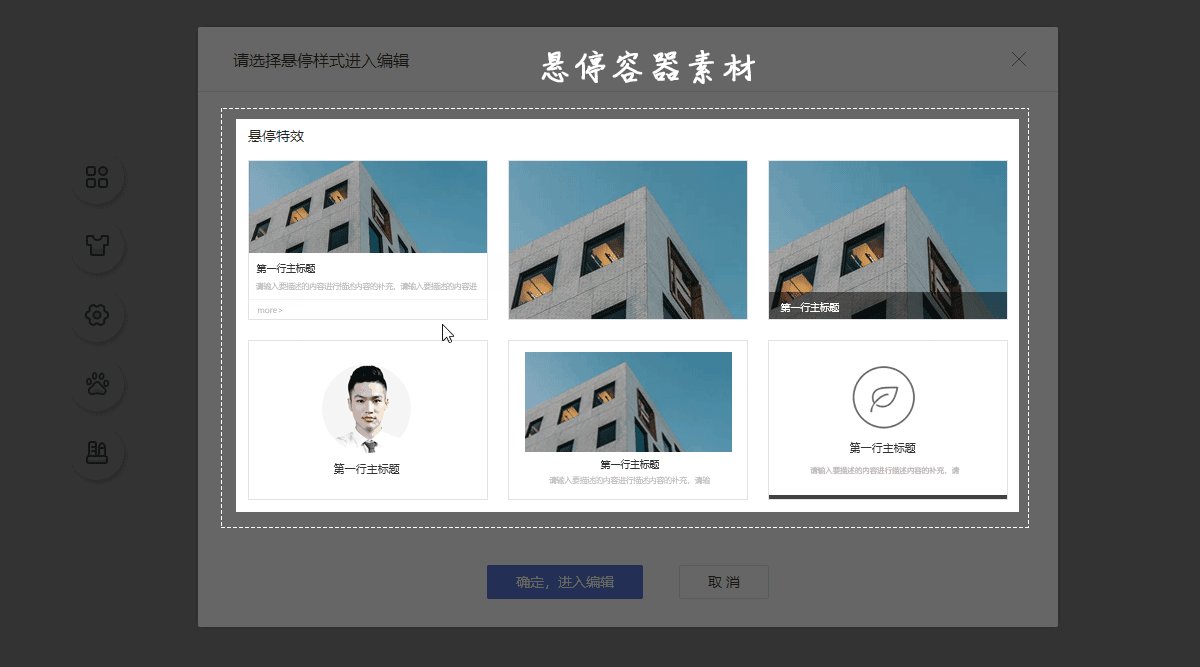
(二)编辑展示效果
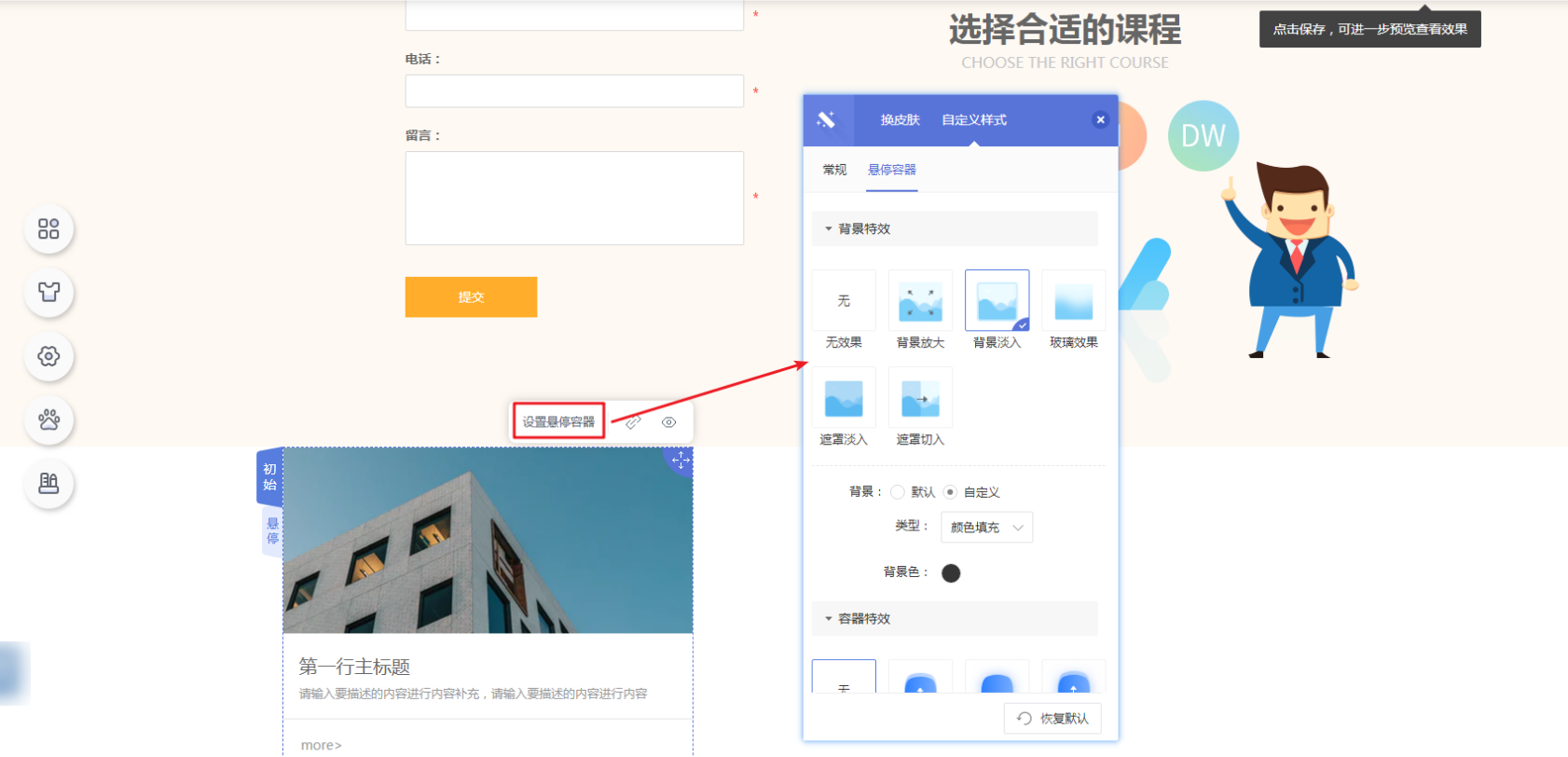
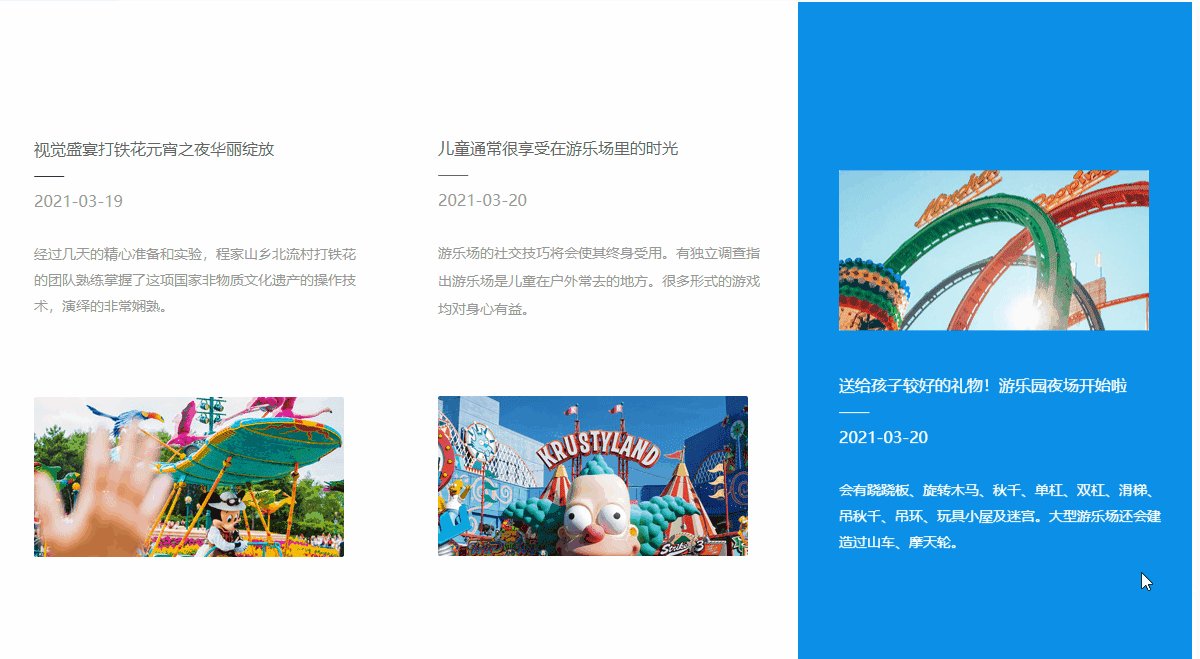
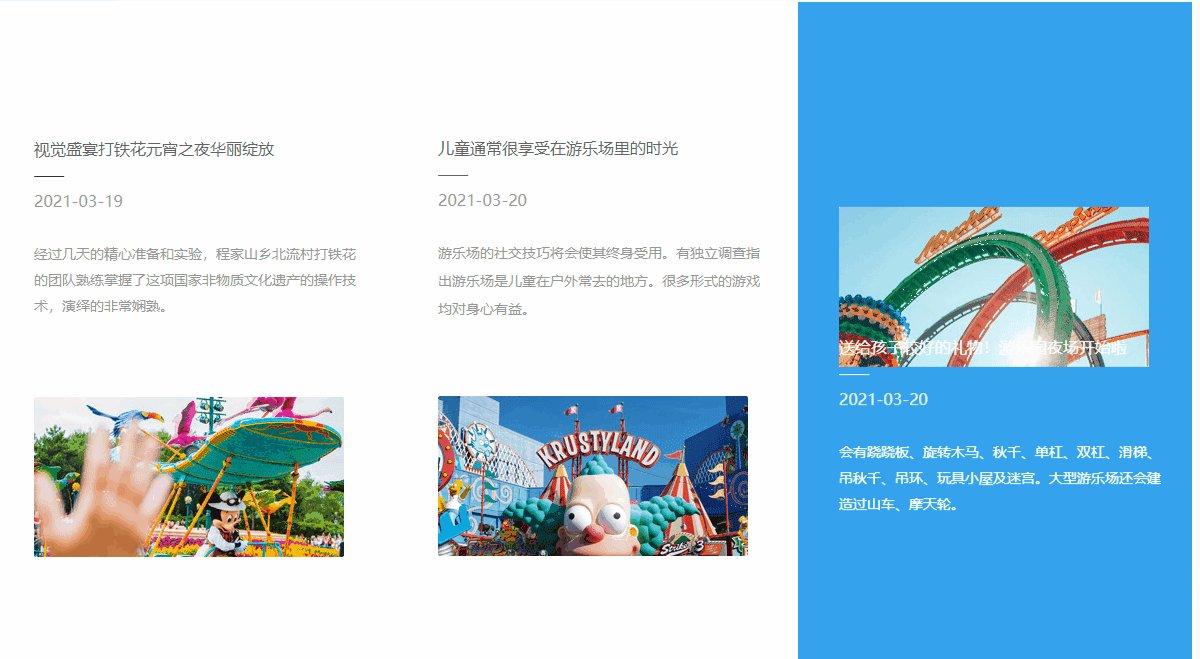
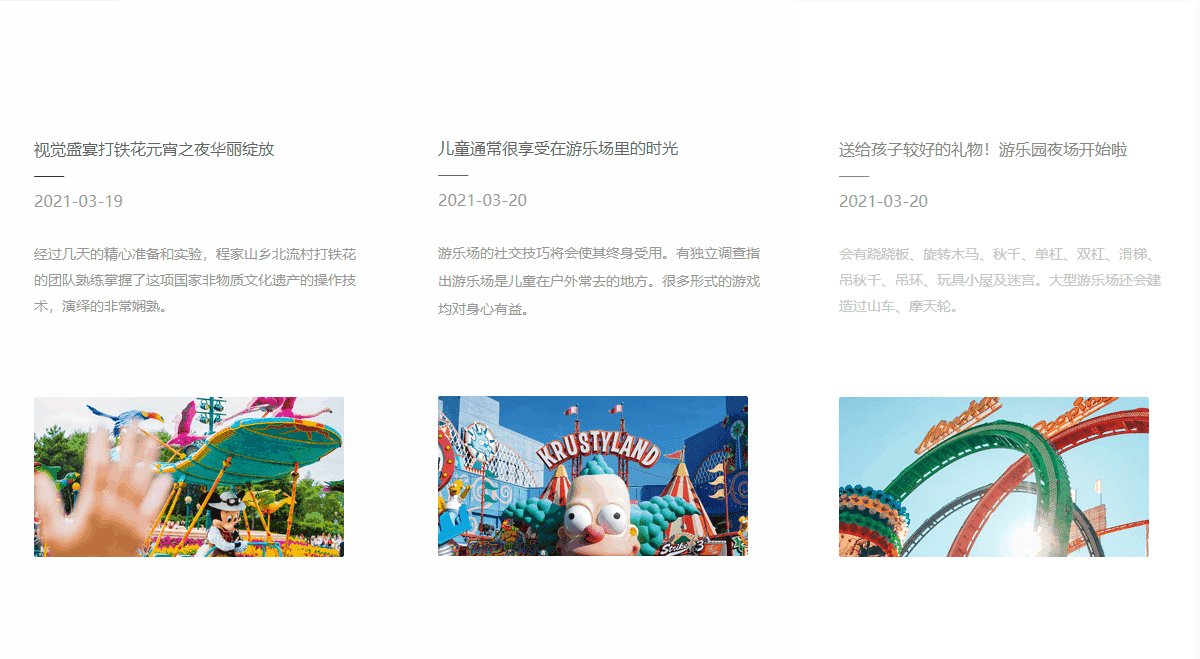
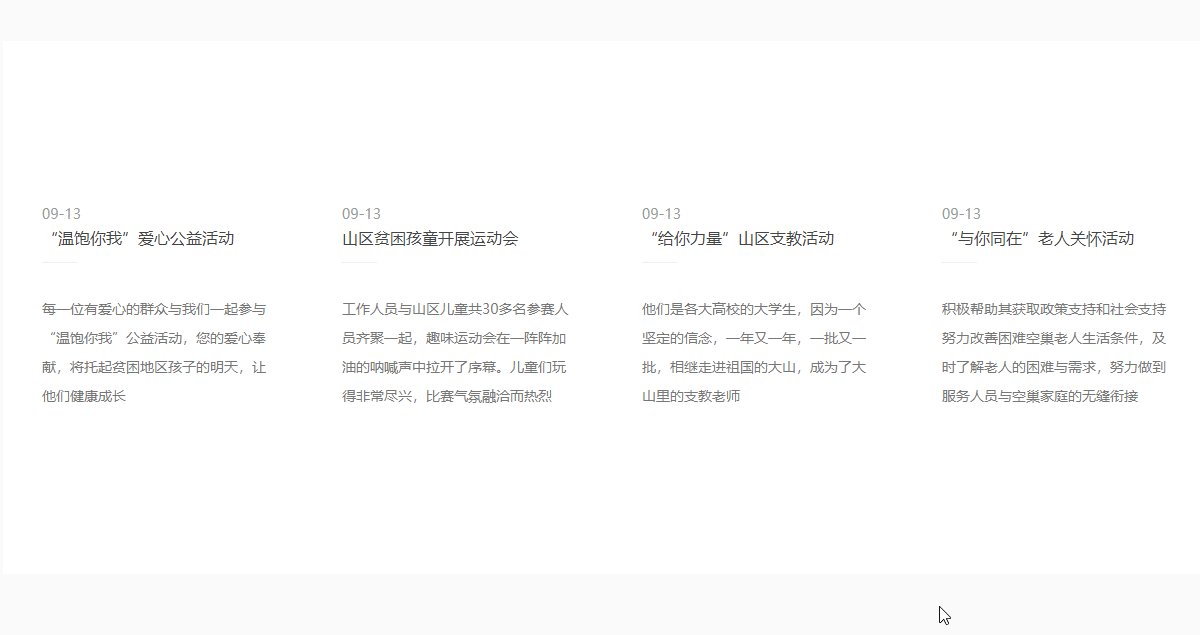
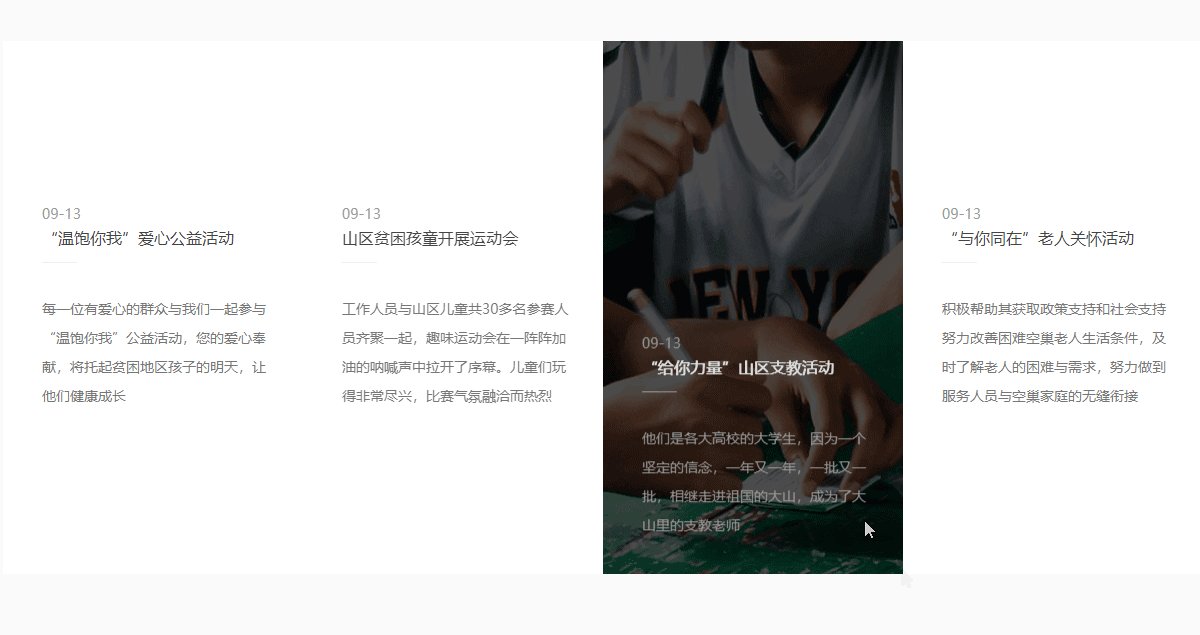
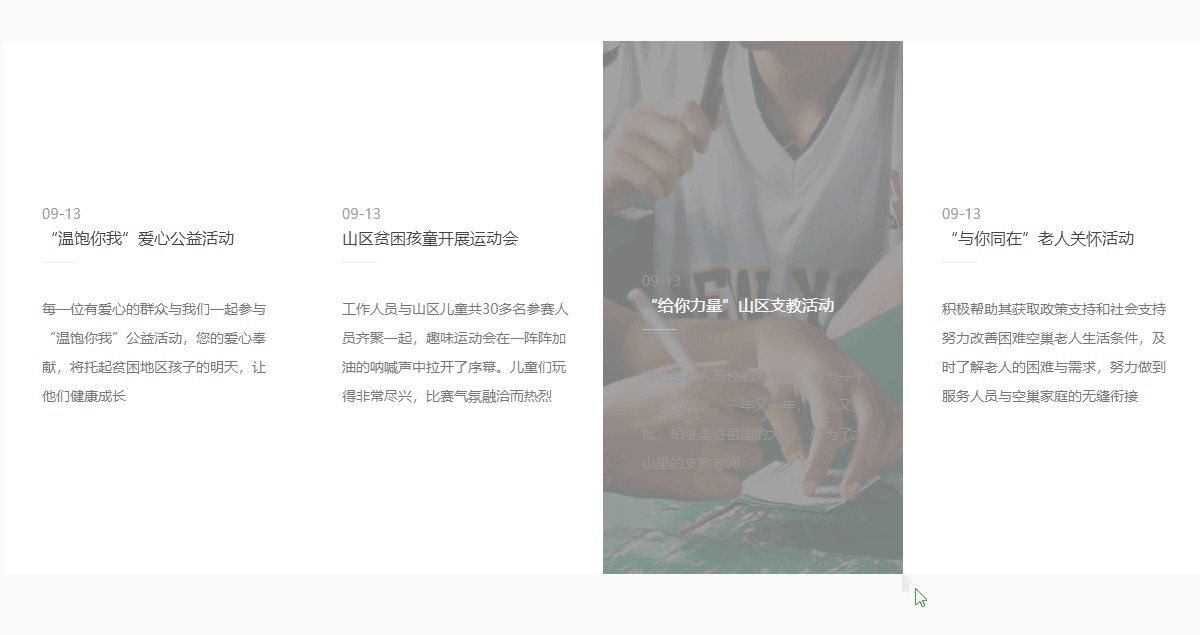
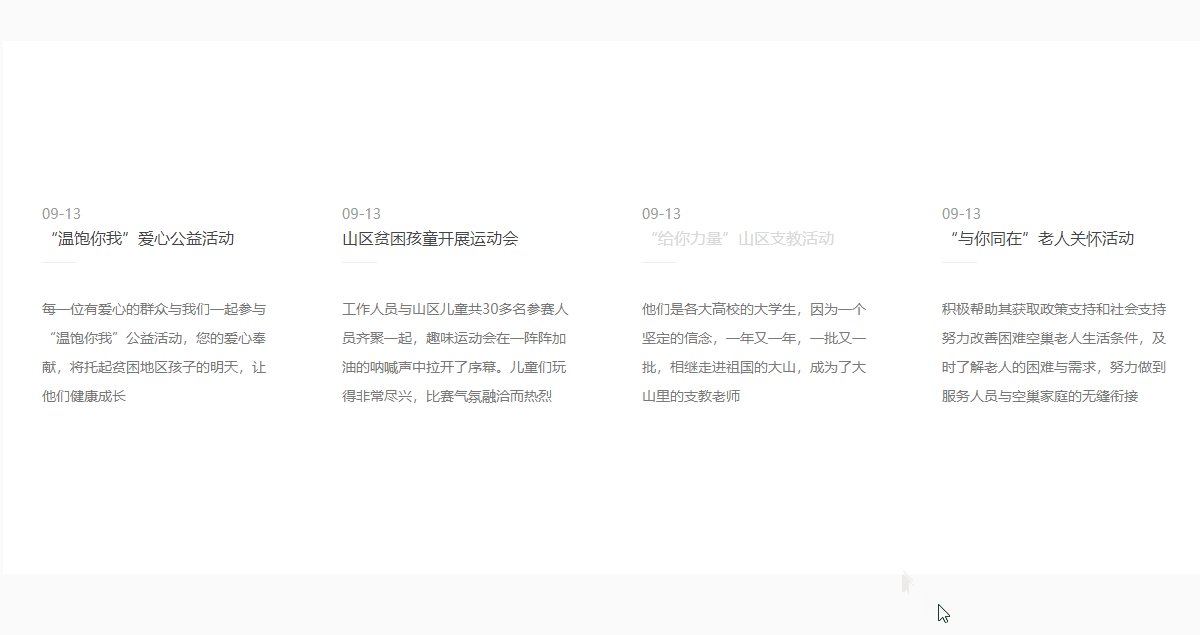
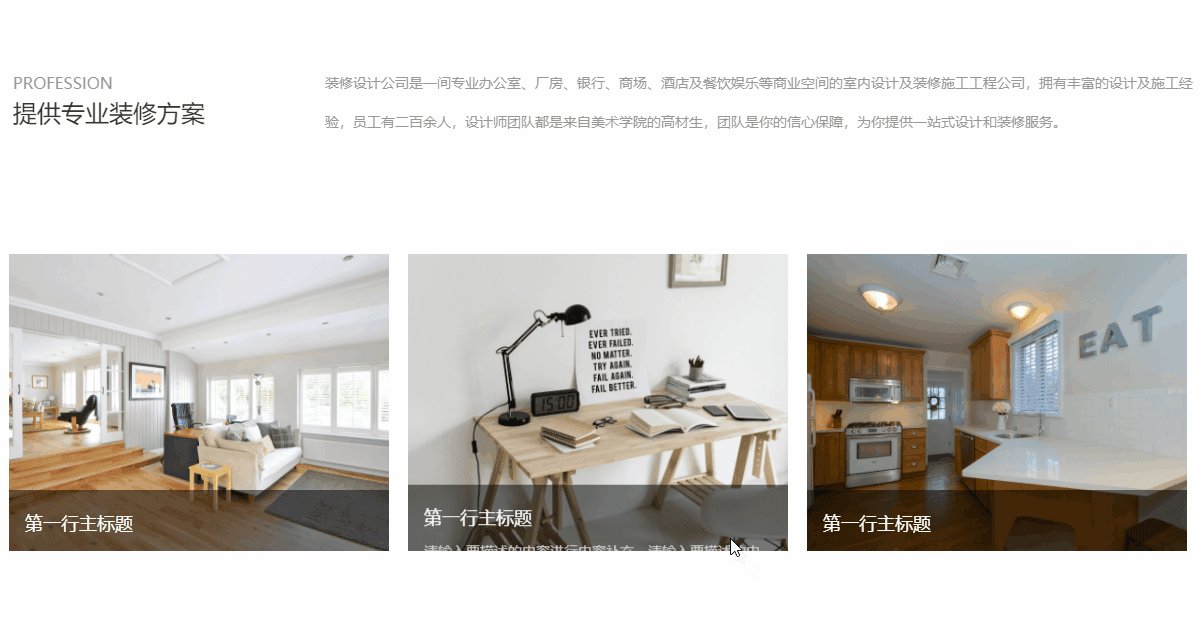
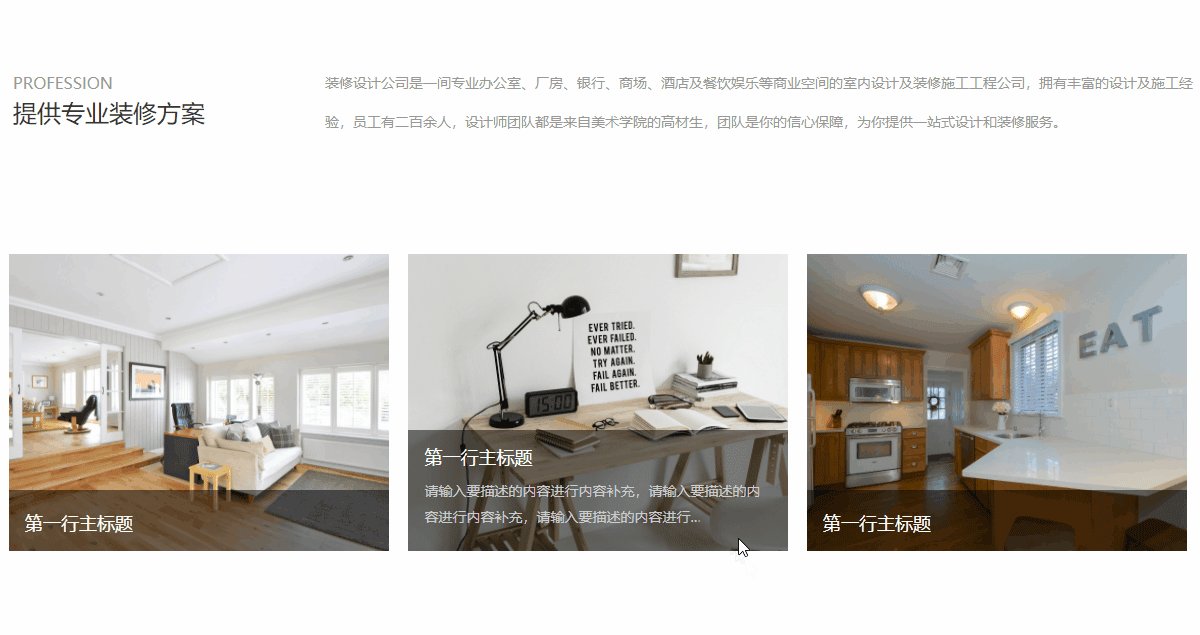
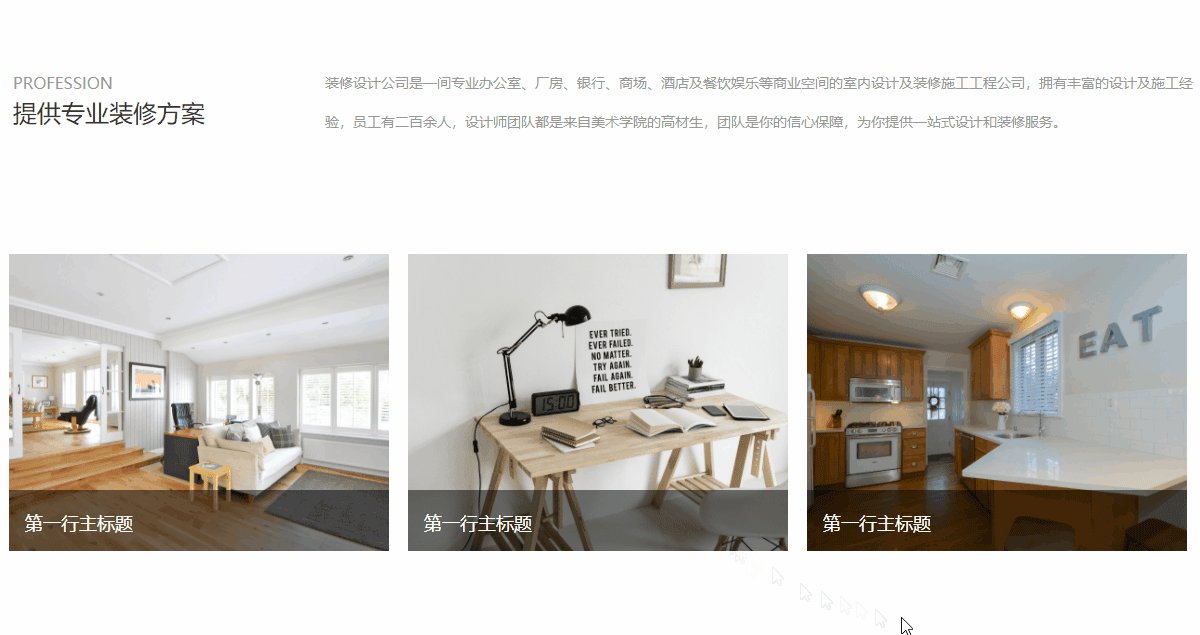
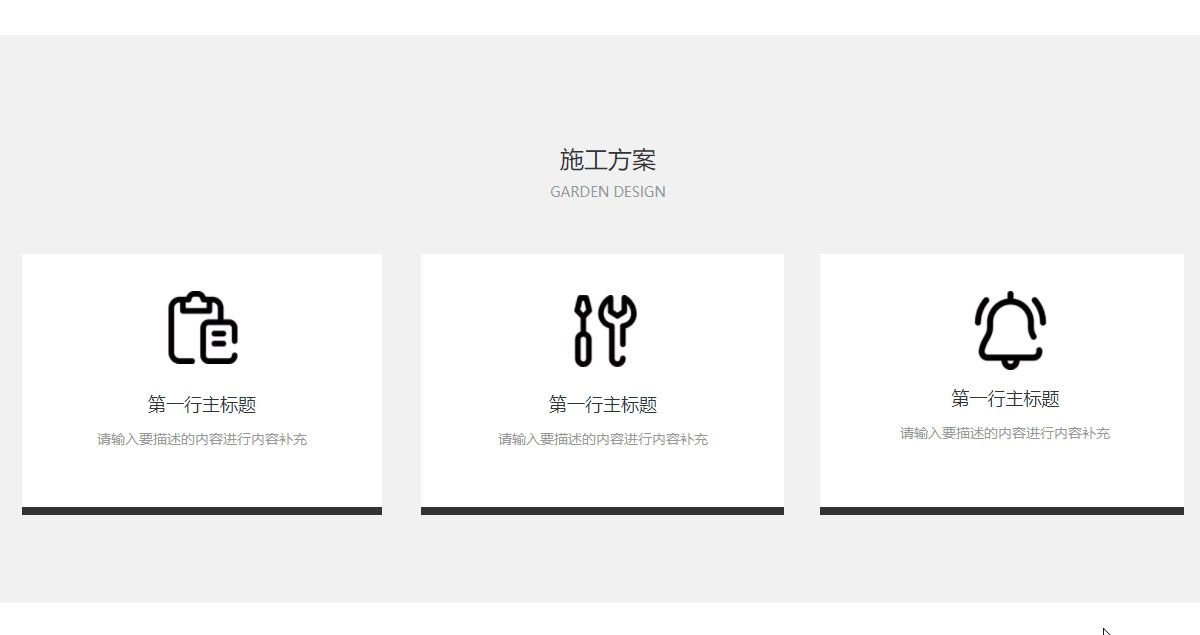
选择悬停效果素材后,可编辑其初始与悬停状态下的图文展示效果。鼠标悬停在容器右上方,点击工具栏中“设置悬停容器”,编辑更多的背景特效及容器特效。

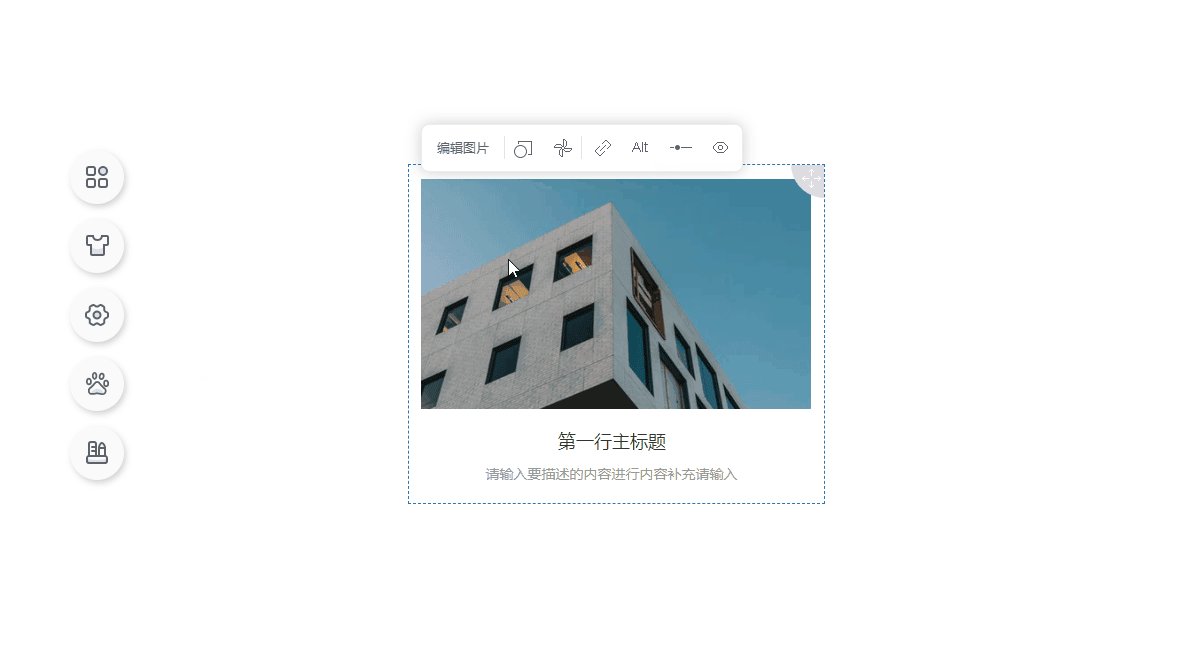
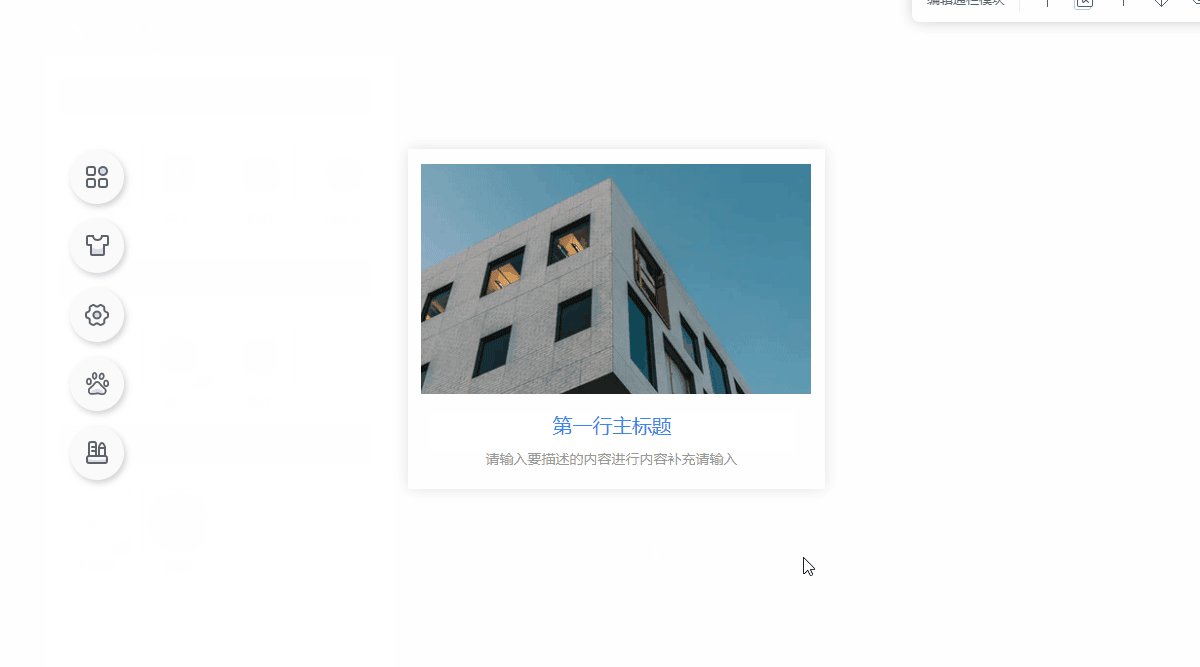
(三)操作动图
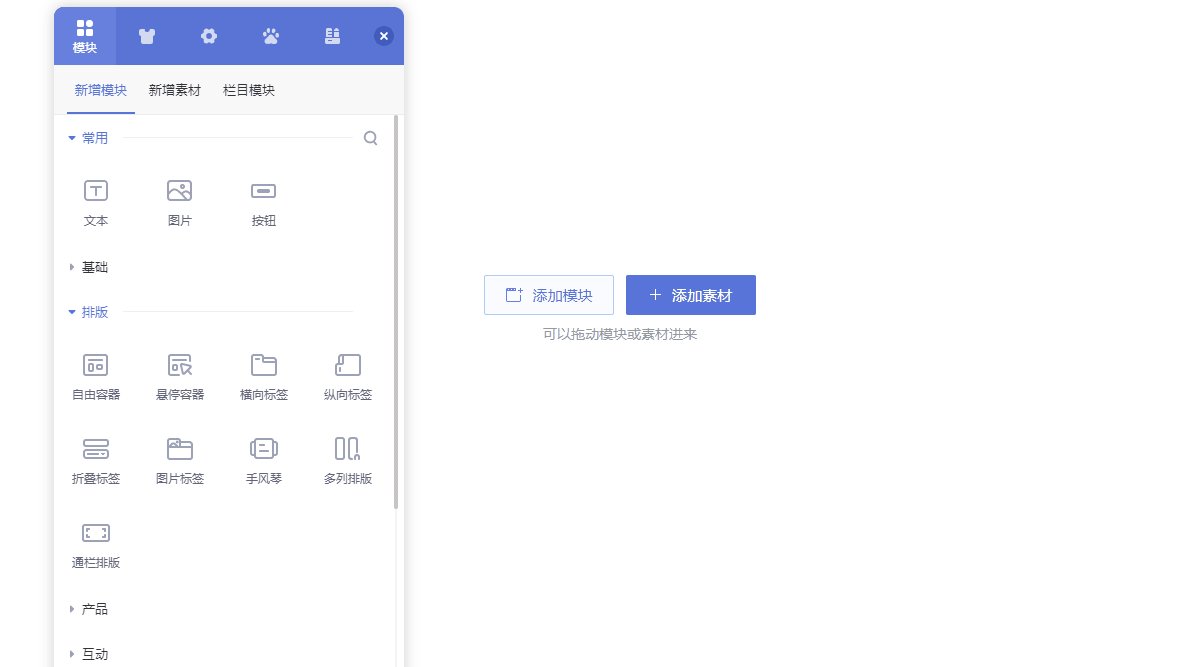
添加“悬停容器”模块,设置悬停容器。如下图:

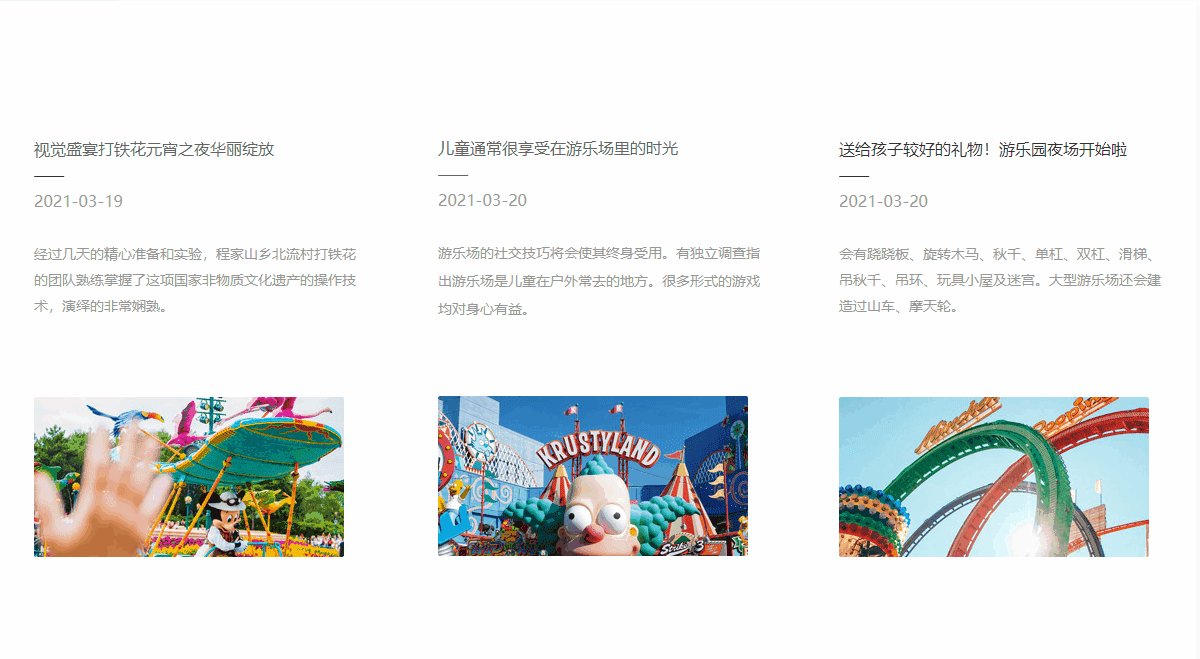
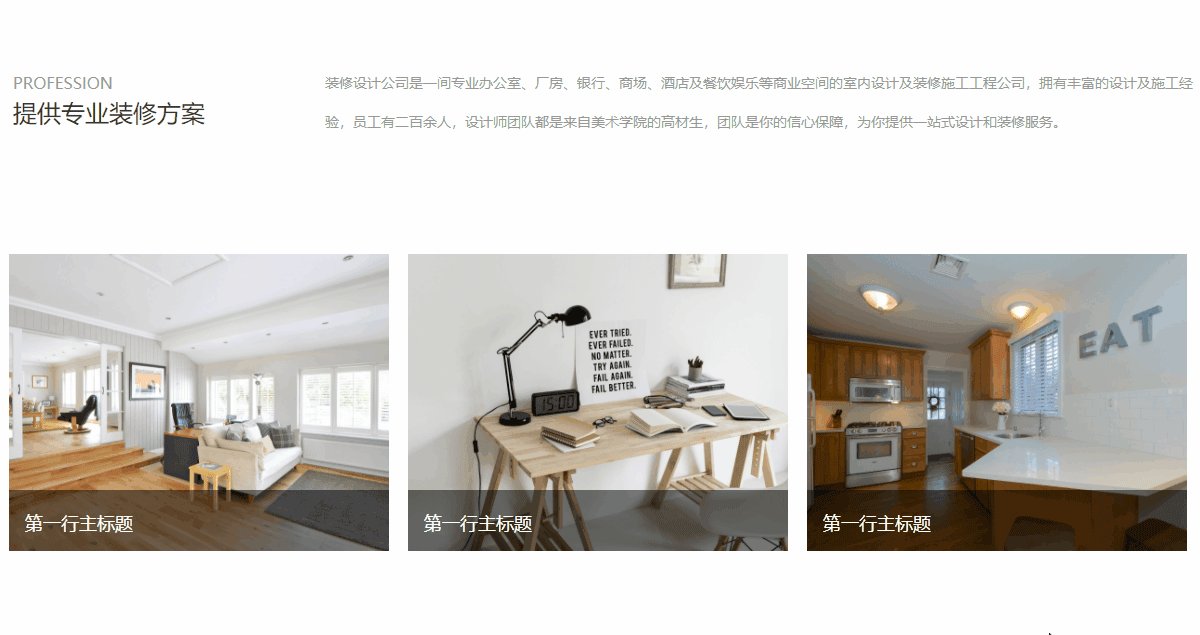
悬停效果展示





免责申明:
1. 本站所有教程、文章或资源分享目的仅供大家学习和交流,可进群讨论!
2. 如有无法查看或链接失效,烦请报告联系管理员处理!
3. 本站无法保证资源或其时效性,恕不接受任何提问。
本站资源素材仅提供学习的平台,所有资料均来自于网络,版权归原创者所有!本站不提供任何保证,并不承担任何法律责任,如果对您的版权或者利益造成损害,请提供相应的资质证明,我们将于3个工作日内予以删除。本作品采用BY-NC-SA 4.0 《国际知识共享署名许可协议4.0》 进行许可 。
本站所有图片素材均享自由版权下创作共用CC0协议。
沙周,沙周云,沙周智能营销 » 如何利用悬停容器打造高大上网站
1. 本站所有教程、文章或资源分享目的仅供大家学习和交流,可进群讨论!
2. 如有无法查看或链接失效,烦请报告联系管理员处理!
3. 本站无法保证资源或其时效性,恕不接受任何提问。
本站资源素材仅提供学习的平台,所有资料均来自于网络,版权归原创者所有!本站不提供任何保证,并不承担任何法律责任,如果对您的版权或者利益造成损害,请提供相应的资质证明,我们将于3个工作日内予以删除。本作品采用BY-NC-SA 4.0 《国际知识共享署名许可协议4.0》 进行许可 。
本站所有图片素材均享自由版权下创作共用CC0协议。
沙周,沙周云,沙周智能营销 » 如何利用悬停容器打造高大上网站






