DIY云网站滚动视差设置教程
DIY云网站滚动视差设置教程
一、使用场景
电脑网站通栏及横幅背景。滚动网页时,背景与模块以不同的滚动速度展示,利用滚动视差效果,打造高端设计网站。

二、功能说明
【版本】初级版及以上版本
三、设置教程
(一)横幅滚动视差设置
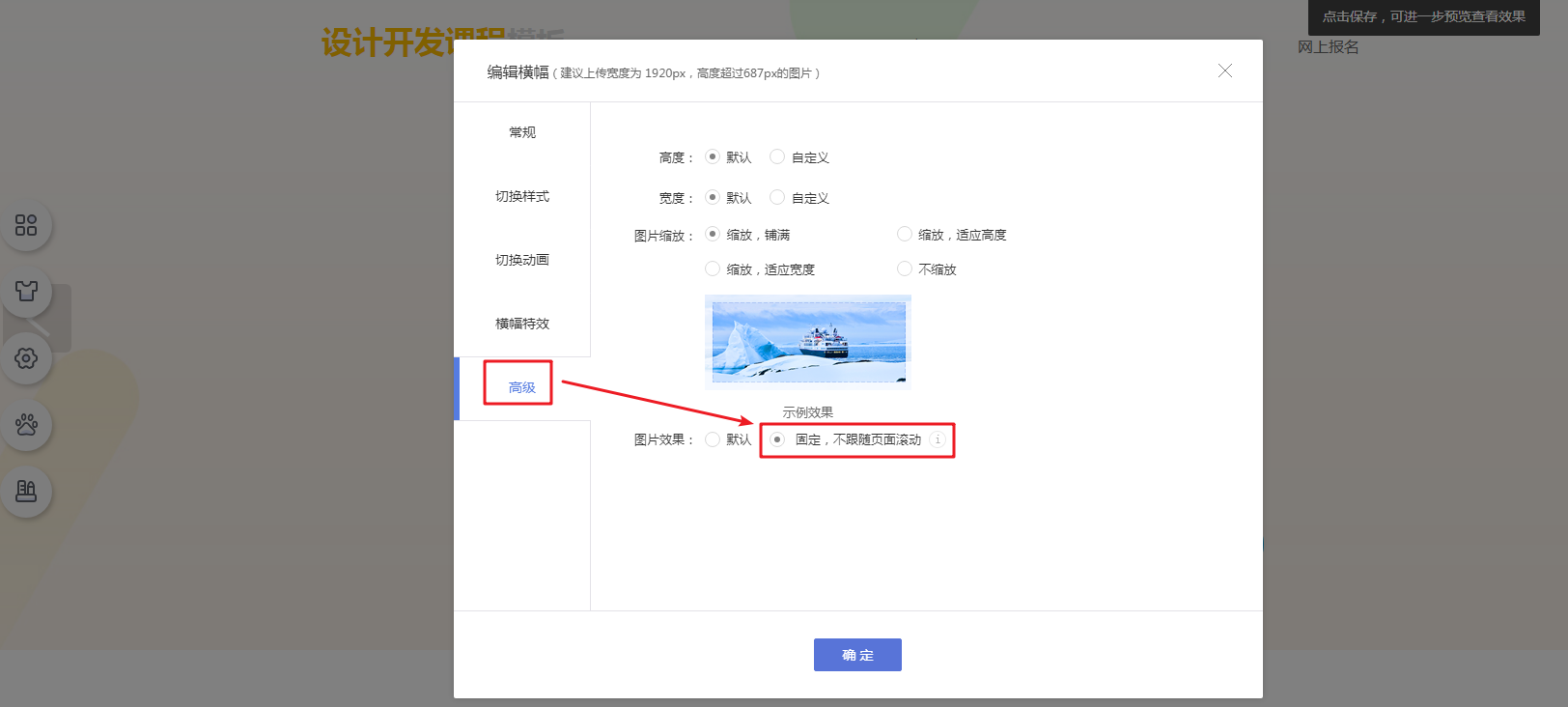
鼠标悬停在横幅上,点击“编辑横幅”。

在弹窗中选择“高级”,在图片效果栏中选择“固定,不跟随页面滚动”,即可形成网页滚动时,横幅的背景图片固定不动,直到被下一模块覆盖才消失的效果。

(二)其他通栏滚动视差设置
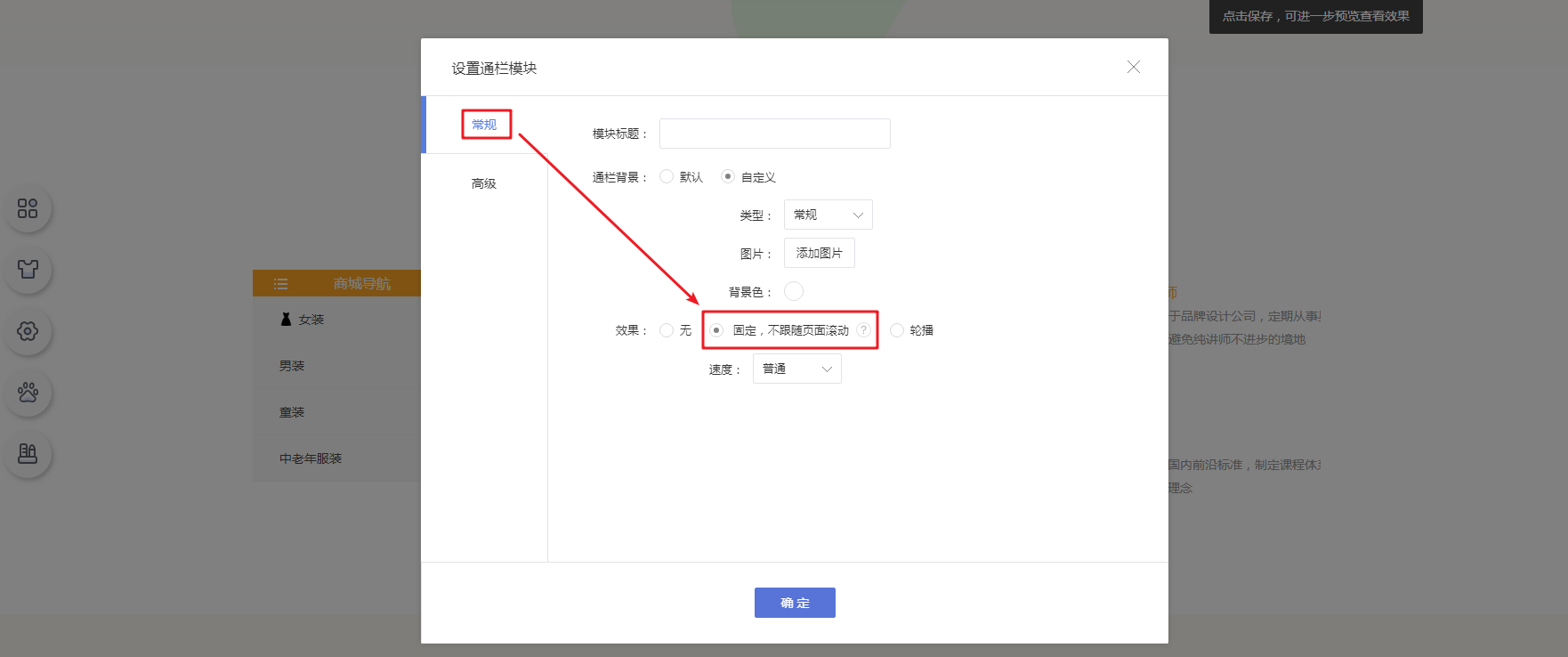
点击“编辑通栏模块”按钮。

在弹窗中选择“固定,不跟随页面滚动”效果即可将模块背景固定,还能调整模块滚动的速度。

免责申明:
1. 本站所有教程、文章或资源分享目的仅供大家学习和交流,可进群讨论!
2. 如有无法查看或链接失效,烦请报告联系管理员处理!
3. 本站无法保证资源或其时效性,恕不接受任何提问。
本站资源素材仅提供学习的平台,所有资料均来自于网络,版权归原创者所有!本站不提供任何保证,并不承担任何法律责任,如果对您的版权或者利益造成损害,请提供相应的资质证明,我们将于3个工作日内予以删除。本作品采用BY-NC-SA 4.0 《国际知识共享署名许可协议4.0》 进行许可 。
本站所有图片素材均享自由版权下创作共用CC0协议。
沙周,沙周云,沙周智能营销 » DIY云网站滚动视差设置教程
1. 本站所有教程、文章或资源分享目的仅供大家学习和交流,可进群讨论!
2. 如有无法查看或链接失效,烦请报告联系管理员处理!
3. 本站无法保证资源或其时效性,恕不接受任何提问。
本站资源素材仅提供学习的平台,所有资料均来自于网络,版权归原创者所有!本站不提供任何保证,并不承担任何法律责任,如果对您的版权或者利益造成损害,请提供相应的资质证明,我们将于3个工作日内予以删除。本作品采用BY-NC-SA 4.0 《国际知识共享署名许可协议4.0》 进行许可 。
本站所有图片素材均享自由版权下创作共用CC0协议。
沙周,沙周云,沙周智能营销 » DIY云网站滚动视差设置教程






