如何使用天气信息模块?
天气信息作为网站的一个点缀,会给人耳目一新的感觉,客户浏览您的网站也能够随时关注天气状况,让网站更贴心。
一、使用场景
作为网站的点缀,可在网站任何地方,添加天气信息模块。
二、如何使用天气信息模块
1、添加天气信息模块
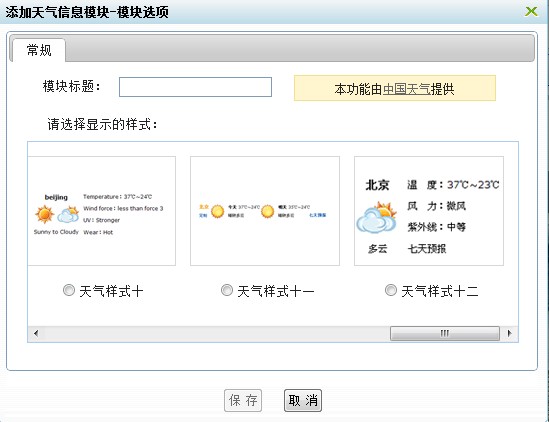
登录您的企业网站,进入网站设计的“页面模块”选项卡,点击添加“天气信息”,如图所示:

天气信息模块提供了十二种天气信息模块样式可选择。添加天气预报之后,您可以把天气预报浮动出来移动到网站顶部,效果如图所示:
![]()
2、编辑天气信息模块
登录您的企业网站,鼠标移至您所需要编辑的天气信息模块,点击右上角的“模块选项”按钮,即可编辑天气信息模块,编辑过程与添加过程一致。
3、隐藏天气信息模块
登录您的企业网站,鼠标移至需要隐藏的天气信息模块,点击模块右上方的“布局”按钮,在下拉选项中选择“隐藏模块”即可。
4、删除天气信息模块
登录您的企业网站,进入“网站设计”中的“页面模块”选项卡,找到您要删除的模块,点击模块名称旁边的删除按钮,即可删除。
免责申明:
1. 本站所有教程、文章或资源分享目的仅供大家学习和交流,可进群讨论!
2. 如有无法查看或链接失效,烦请报告联系管理员处理!
3. 本站无法保证资源或其时效性,恕不接受任何提问。
本站资源素材仅提供学习的平台,所有资料均来自于网络,版权归原创者所有!本站不提供任何保证,并不承担任何法律责任,如果对您的版权或者利益造成损害,请提供相应的资质证明,我们将于3个工作日内予以删除。本作品采用BY-NC-SA 4.0 《国际知识共享署名许可协议4.0》 进行许可 。
本站所有图片素材均享自由版权下创作共用CC0协议。
沙周,沙周云,沙周智能营销 » 如何使用天气信息模块?
1. 本站所有教程、文章或资源分享目的仅供大家学习和交流,可进群讨论!
2. 如有无法查看或链接失效,烦请报告联系管理员处理!
3. 本站无法保证资源或其时效性,恕不接受任何提问。
本站资源素材仅提供学习的平台,所有资料均来自于网络,版权归原创者所有!本站不提供任何保证,并不承担任何法律责任,如果对您的版权或者利益造成损害,请提供相应的资质证明,我们将于3个工作日内予以删除。本作品采用BY-NC-SA 4.0 《国际知识共享署名许可协议4.0》 进行许可 。
本站所有图片素材均享自由版权下创作共用CC0协议。
沙周,沙周云,沙周智能营销 » 如何使用天气信息模块?






