页面灵活布局技巧
一个网站内包含有许多模块与内容,在建站的时候灵活的调整页面版式,网站的布局会出现不同的视觉与体验效果,在建站时,你可以使用以下几种方法,实现灵活的页面布局。
方法1:使用“自由版式”设置页面布局
在建站时,在“页面版式”一栏除了有8种标准的固定版式可供选择外,还能使用“自由版式”,实现网站不同板块的自由增删。
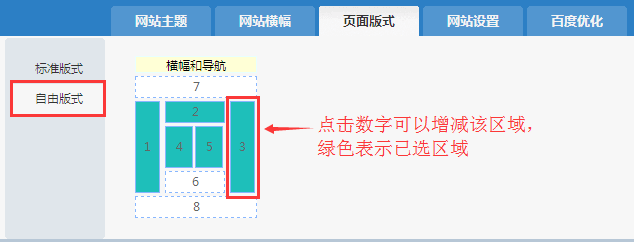
具体操作:登录帐号,进入“网站设计”-“页面版式”,在“自由版式”模拟图中,点击数字板块可直接增删该区域,绿色区域表示为已选区域,网站的模块可放置于这些已选区域,如图:

方法2:使用“浮动模块”调整页面布局
除了使用“自由版式”改变页面布局外,也能通过“浮动模块”功能,让模块动起来,通过随意摆放来调整页面布局。
具体操作:把鼠标移动到想要浮动的模块处,会出现模块编辑栏目,点击“高级”中的“浮动模块”,这时模块就处于浮动状态,您可以自由拖动模块到任意位置,或者拉动模块边框来调整模块的大小尺寸,如图:

方法3:使用“模块列”模块,实现多列自由排版
当出现多个模块需要并列排版的时候,可以使用“模块列”模块,实现模块排版上的并列效果。
具体操作:1)进入网站,点击网站页面上的“新增模块”,

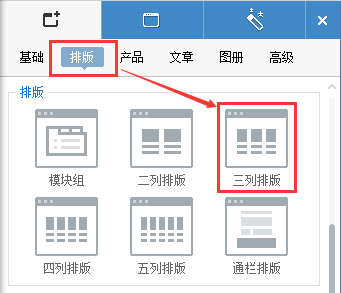
网页侧边出现侧拉栏目,点击“排版”,根据需要选择模块,例如这里选择一个“三列的排版”,如图:

2)选择后,页面出现一个三列的排版,把想要添加的模块,拖动放置到想要模块列上,如图:

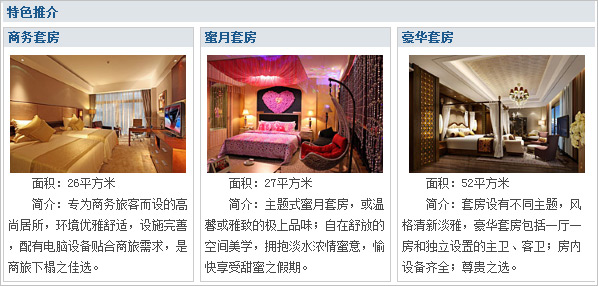
3)放置好模块之后,即可看到模块的并列效果,如图:

免责申明:
1. 本站所有教程、文章或资源分享目的仅供大家学习和交流,可进群讨论!
2. 如有无法查看或链接失效,烦请报告联系管理员处理!
3. 本站无法保证资源或其时效性,恕不接受任何提问。
本站资源素材仅提供学习的平台,所有资料均来自于网络,版权归原创者所有!本站不提供任何保证,并不承担任何法律责任,如果对您的版权或者利益造成损害,请提供相应的资质证明,我们将于3个工作日内予以删除。本作品采用BY-NC-SA 4.0 《国际知识共享署名许可协议4.0》 进行许可 。
本站所有图片素材均享自由版权下创作共用CC0协议。
沙周,沙周云,沙周智能营销 » 页面灵活布局技巧
1. 本站所有教程、文章或资源分享目的仅供大家学习和交流,可进群讨论!
2. 如有无法查看或链接失效,烦请报告联系管理员处理!
3. 本站无法保证资源或其时效性,恕不接受任何提问。
本站资源素材仅提供学习的平台,所有资料均来自于网络,版权归原创者所有!本站不提供任何保证,并不承担任何法律责任,如果对您的版权或者利益造成损害,请提供相应的资质证明,我们将于3个工作日内予以删除。本作品采用BY-NC-SA 4.0 《国际知识共享署名许可协议4.0》 进行许可 。
本站所有图片素材均享自由版权下创作共用CC0协议。
沙周,沙周云,沙周智能营销 » 页面灵活布局技巧