小程序魔方导航模块这样添加更简单!
在这个过程中,你会了解到魔方导航模块能实现什么效果、添加的详细步骤以及编辑模板样式的方法。好了,话不多说就接着往下看吧。
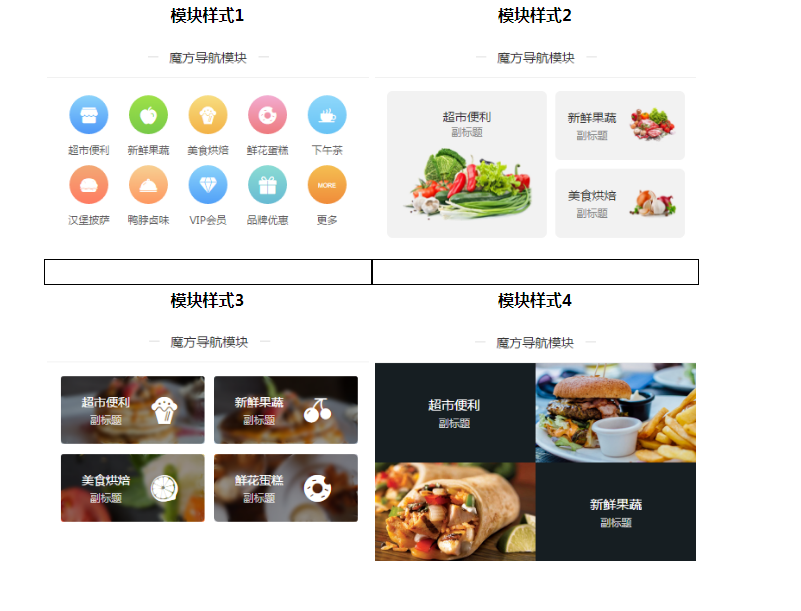
一、你要先了解魔方导航模块能实现的四种样式
与我们常见的底部导航栏相比较,有更多的页面汇集到魔方导航模块上面,用户可以有获得更多更好的体验方式。主要的四种魔方导航模块样式如下图所示。

二、添加魔方导航模块的步骤
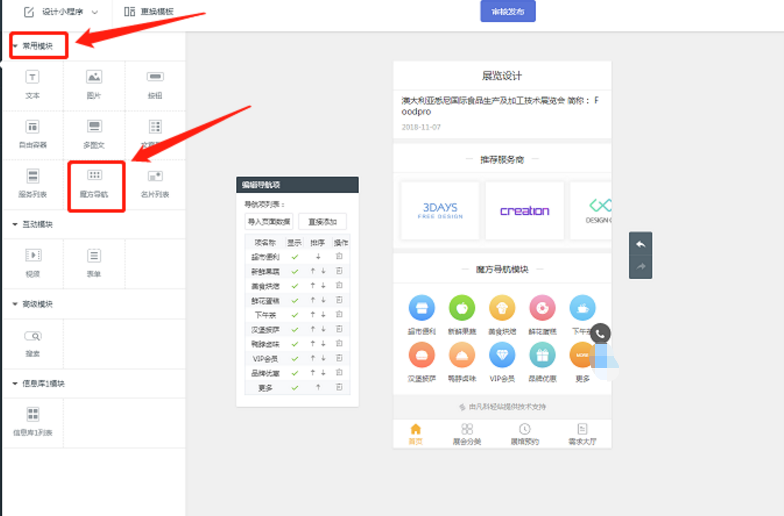
1、通过账号和密码登录,在网站管理后台处,点击轻应用小程序,进入到模块添加页面。
2、进入小程序开发设计页面后,在常用模块处,找到魔方导航,点击按钮,会出现编辑导航项,然后开始添加自己喜欢的魔方导航样式。

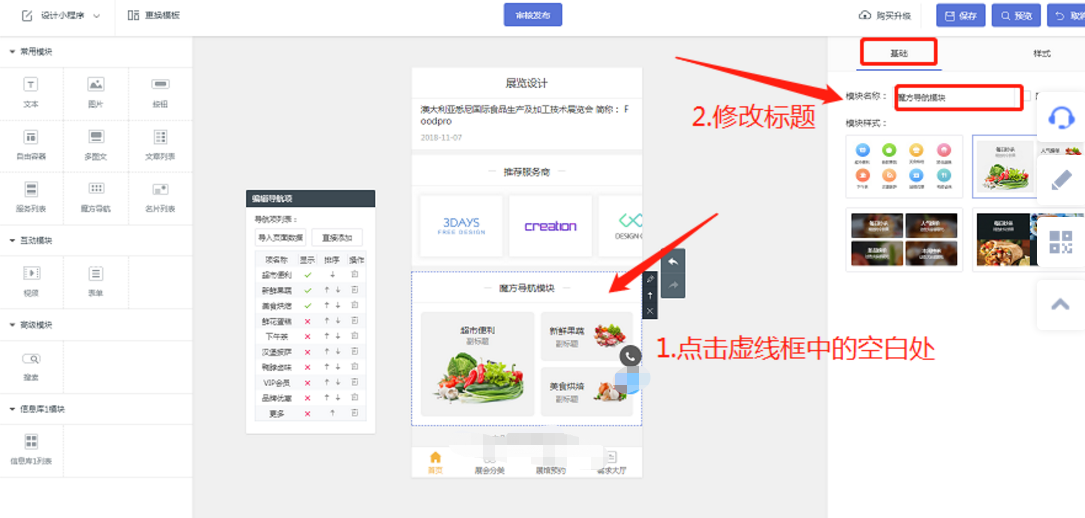
魔方导航模块功能键使用方式【右侧功能使用说明】如下:
【基础】可修改模块名称,同时还能设置隐藏名称模式,节省页面空间。

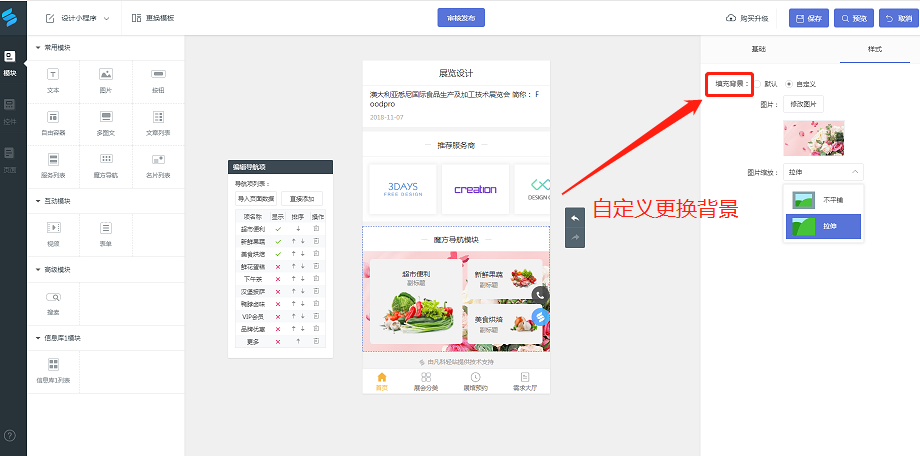
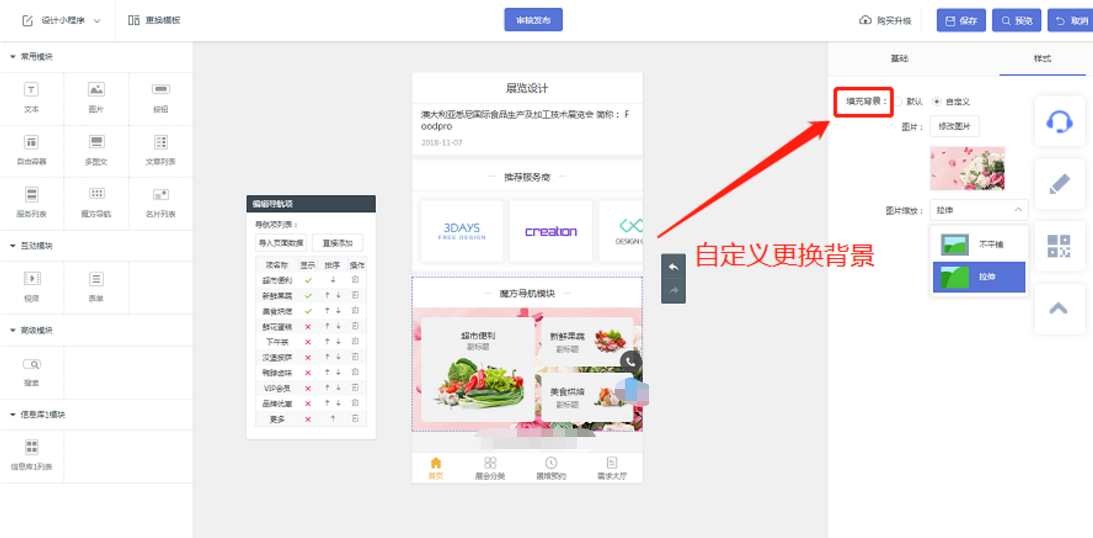
【样式】填充模块背景色,可以选择默认,也可以自定义,添加自己喜欢的图片,添加图片可选择拉伸或者不平铺的缩放方式。

【模块样式】页面提供了四种样式,根据自己喜欢的选择一种或是多种。可以排成四列或者五列。

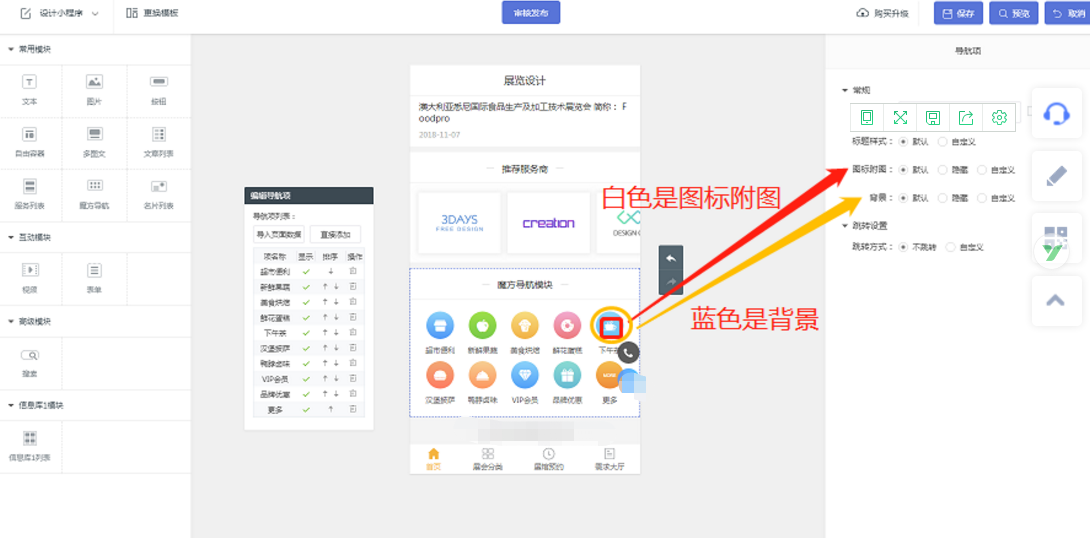
3、点击模块中任意一个导航选项,可以设置跳转链接以及导航样式,包括导航标题、标题样式、图标附图以及跳转方式。

4、点击导航项右上角的小图标,在【常规】中对标题和标题样式进行修改。

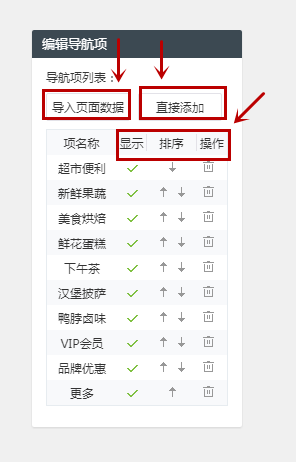
5、为小程序添加导航项。在左侧弹出的“编辑导航项”中,点击“导入页面数据”的按键,就可以将小程序已创建的所有页面变成导航项。而且,所生成的导航项会带着原先的链接,用户点击时会自动跳转到原先页面所在位置。你也可以点击“直接添加”去添加导航项,但是要自己设置跳转链接。
在“编辑导航项”中,可以通过“显示”、“排序”、“删除”键对导航项进行整理。

6、列举一种魔方导航模块样式的修改如下,主要是对‘图标附图’和“背景”进行更改,所有的模式都可以自定义。

根据以上的步骤,一个精美的魔方导航就能制作出来了,快点来为你的小程序添加亮点吧。
1. 本站所有教程、文章或资源分享目的仅供大家学习和交流,可进群讨论!
2. 如有无法查看或链接失效,烦请报告联系管理员处理!
3. 本站无法保证资源或其时效性,恕不接受任何提问。
本站资源素材仅提供学习的平台,所有资料均来自于网络,版权归原创者所有!本站不提供任何保证,并不承担任何法律责任,如果对您的版权或者利益造成损害,请提供相应的资质证明,我们将于3个工作日内予以删除。本作品采用BY-NC-SA 4.0 《国际知识共享署名许可协议4.0》 进行许可 。
本站所有图片素材均享自由版权下创作共用CC0协议。
沙周,沙周云,沙周智能营销 » 小程序魔方导航模块这样添加更简单!






